Mình dùng luôn extensions để skip quảng cáo khi xem clip trên youtube làm ví dụ
1. Cấu trúc thư mục extensions

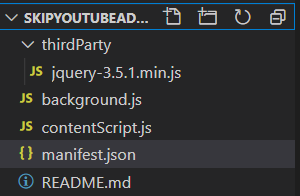
- Thư mục gốc dự án
- thư mục thirdParty chưa thư viện jquery (cái này do mình thích dùng jquery thôi nếu extension ko cần jquery có thể bỏ qua)
- background.js là cript chạy ngầm của extension.
- contentScript.js là script được chèn vào trang web đang hiển thị. Trong extensions này thì đây sẽ là code theo dõi và phát hiện button skip-ads để click
- manifest.json là file chứa cài đặt và thông tin của extension
2. File manifest.json
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
{ "name": "Youtube Skipads Extensions", //tên của extension "description" : "Base Level Ext", //mổ tả giới thiệu về ext "version":"1.0", "manifest_version":2, "background":{ "scripts":["background.js"], //tên file js chạy ngầm trong ext "persistent":false }, "content_scripts":[{ "matches":["*://*.youtube.com/*"], //ext sẽ chỉ chạy ở youtube.com "js" : ["thirdParty/jquery-3.5.1.min.js","contentScript.js"] //các file js sẽ dc chèn vào trang youtube.com }] } |
3. File background.js và contentScript.js
- trong background.js chỉ tạo 1 alert sau khi extensions được cài đặt thành công
|
1 2 3 |
chrome.runtime.onInstalled.addListener(function(){ alert("extensions have been installed") }) |
- Trong contentScript.js mình sẽ dùng MutationObserver để theo dõi khi có 1 element được chèn vào DOM của trang youtube.com (Theo mình tìm hiểu thì khi youtube mở quảng cáo sẽ có các element mới dc chèn vào) . Mỗi khi có element dc chèn vào extensions sẽ tự động bấm vào button skip-ads của quảng cáo full màn hình hoặc button dấu x của quảng cáo banner
|
1 2 3 4 5 6 7 8 9 10 |
var observer = new MutationObserver(function (mutations) { if ($(".ytp-ad-skip-button") != null) { $(".ytp-ad-skip-button").click() } if ($(".ytp-ad-overlay-close-button") != null) { $(".ytp-ad-overlay-close-button").click() } }); observer.observe(document, { attributes: false, childList: true, characterData: false, subtree: true }); |
Các bạn có thể download full code extensions ở github dưới đây https://github.com/dungvt93/SkipYoutubeAdsExtension
Xem hướng dẫn cài extensions trực tiếp từ code ở đây http://dungvutien.com/2021/01/10/tao-chrome-extension-tu-dong-tat-quang-cao-khi-xem-youtube/